
Session 1: The Intermediate Authoring course description leaves a lot open to interpretation. Traditionally this course has been used to delve further into Flash and ActionScript. Although these are still valuable skills the industry has been moving consistently away from Flash as mobile platforms have become more prevalent and HTML5 and JavaScript more ubiquitous.
This course will build on the skills taught in the Introduction to Authoring class. Students will design production quality interactive presentations using intermediate-level scripting techniques focusing on good user interface design and usability.
This happened largely because of Steve Jobs’ criticism of Flash and Apple’s move not to support Flash on iOS devices. Soon after Steve Jobs’ Thoughts on Flash in April, 2010 developers rapidly began to utilize HTML5 media elements for audio and video. The obvious advantage at first was that media could be played on iPhones and iPads where Flash browser plugins were scarce. However, soon it became apparent that many other advantages existed.
Though the operating system for the iPhone, iPod and iPad is proprietary, we strongly believe that all standards pertaining to the web should be open. Rather than use Flash, Apple has adopted HTML5, CSS and JavaScript – all open standards. Apple’s mobile devices all ship with high performance, low power implementations of these open standards. — Steve Jobs
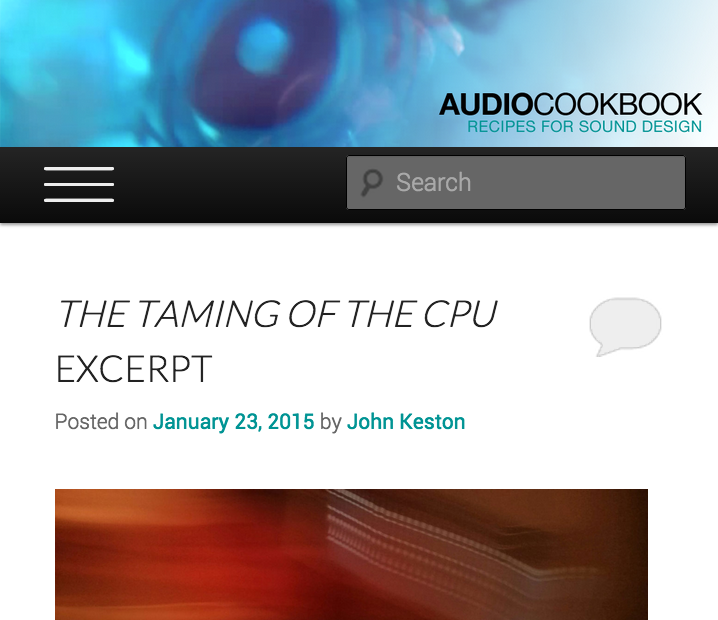
Therefore, we will use this class as a platform to focus on mobile development from a variety of angles. Firstly, we will concentrate on applying mobile UI and UX principles to responsive web designs. This will involve learning how to apply media queries specifically for mobile devices, collapsing menus that will slide out with a touch gesture on smaller screens, and utilizing full-screen behaviors. Secondly, we will concentrate on hybrid and native application development for both iOS and Android.
Relevant Resources:
Responsive Web Design Basics
Building Mobile Apps with WordPress
Mobile UX/UI Considerations (Web or Native Apps)
Session 2: Today I will be covering the requirements for the first couple projects and exercises scheduled for the quarter. Following the discussion I will be demonstrating some of the techniques necessary to complete the first project.
Project 1: Responsive Mobile Web Application
Due: Session 2, Week 5 (25 points)
Description:
Develop a responsive mobile web application on a topic of your choosing. The application must use media queries to adjust the dimensions, layout, type, content, and functionality at a minimum of four breakpoints so that it functions well on the “multi-device web” (mobile phones, tablets, laptops, desktops, and large screens like TVs). Implement jQuery Mobile for touch interface optimization. Prepare for your project by writing a design document that includes a title page, project summary, feature list, and wireframes for each proposed breakpoint. Template mockups will be critiqued on session 1 of week 3. The completed project must be uploaded to the web by session 2 of week 5 for in-class presentations.
Requirements:
1. Start by writing the design document for concept approval by session 2 of week 2
2. The design document must include a title page, project summary, and feature list
3. Also include wireframes for each proposed breakpoint in the design document
4. Next prepare 2 or more template mockups for critique on session 1 of week 3
5. Your finished application must have a minimum of six pages or content areas
6. Include 4 or more breakpoints for dimensions, layout, content, type, and navigation
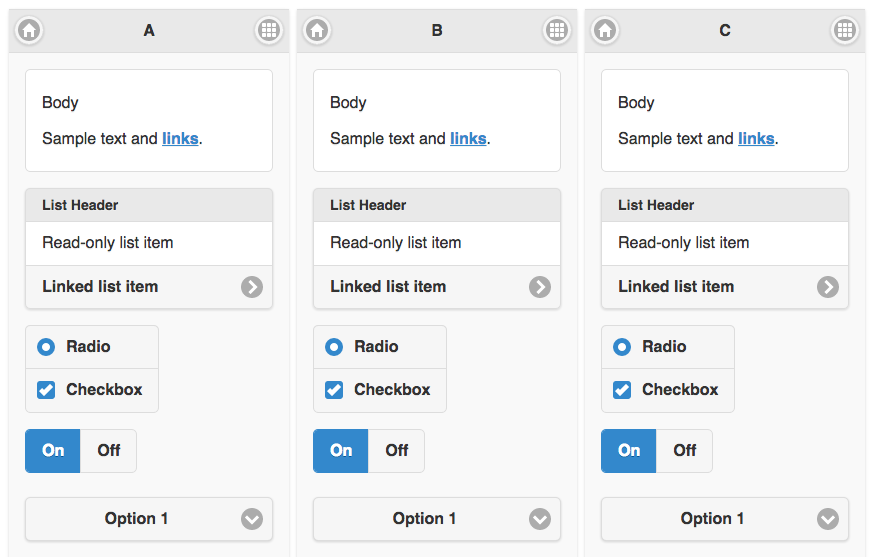
7. Implement jQuery Mobile into your application for touch interface optimization
Points Breakdown:
3 points are awarded for a clear and concise design document and concept approval
2 points are awarded for two or more template mockups and critique participation
3 points are awarded for successfully implementing four or more breakpoints
3 points are awarded for implementing jQuery Mobile for touch optimization
10 points are awarded for the overall design, content, and feature set of the web app
4 points are awarded for the clarity of your project presentation
Relevant Resources:
http://demos.jquerymobile.com/1.4.5/
http://demos.jquerymobile.com/1.4.5/intro/