Session 1: Today we will be covering the syllabus as well as reviewing the curriculum for the class. We will also introduce ourselves and establish the background and skill level of the class members. As the course description states in the the syllabus this class is “An advanced course that applies motion graphics as an integrated interactive solution; students will script interaction, sequencing, and motion for interactive projects.”
Although this description implies Flash and ActionScript development, the majority of our focus will be on covering the new JavaScript capabilities available through the use of frameworks such as jQuery, and functionality unique to JavaScript and HTML5.
To get started we will begin by reviewing some JavaScript basics. In class today we will cover the lessons starting at JS HOME and ending with JS Popup Boxes.
Eloquent Javascript
Session 2: Let us start today by browsing through some of the examples on Chrome Experiments. This site hosts a growing number of experiments built by developers using HTML5, JavaScript, Canvas, and SVG. Afterward we will continue looking at JavaScript and cover the lessons starting with JS Functions Intro and finishing with JS JSON.
Assignment 1: Simple JS Calculator Web Application (10 Points)
Due: Session 2, Week 2 (Beginning of Class)
Description:
Build a simple calculator using HTML, CSS, and JavaScript. At a minimum the calculator must be able to do addition, subtraction, multiplication, and division. Use html forms to create a text field for the numbers, buttons for the functions and operators (+,-,*,/), and buttons to calculate and clear the text field. Add more functions such as percent, modulus, square root, and/or exponents. This exercise will help create an understanding of variables, expressions, assignment operators, logical operators, and functions. Use the Mozilla JavaScript Reference to look up the Math object and other functions and syntax.
Requirements:
1. Use HTML, CSS, and JavaScript to build a Calculator
2. The tool must give the correct answer for an expression of two numbers
3. Addition, subtraction, multiplication, and division are required operators
4. Add additional functions such as percent, modulus, or exponents
5. Do NOT use the eval() function (here’s why not)
6. Use CSS to style the calculator and enhance the user interface
7. Upload a zip of your environment to the Dropoff Drive by session 1 of Week 5
Point Breakdown:
5 points are awarded for properly functioning features within the calculator application
5 points are awarded for user experience design considerations and the look & feel of the app
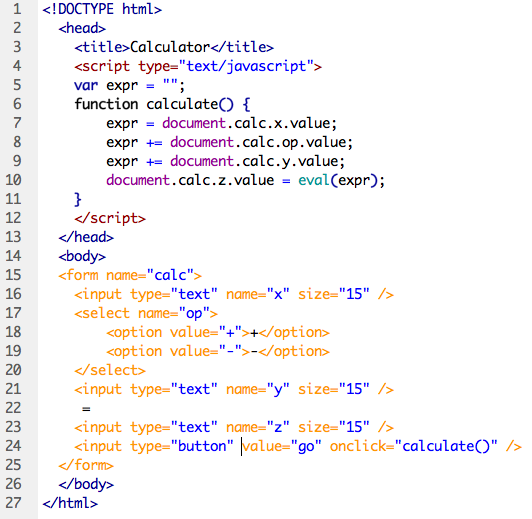
Here’s an incomplete example to get you started: